BrowserBench.orgは、3つの主要なブラウザエンジン間(Blink、Gecko、WebKit)で共同開発が行われているベンチマークテストの最新版「Speedometer 3.0」のリリースを発表した。
現代のブラウザに相応しい性能測定が可能に
Speedometerベンチマークテストは、モダンなWebアプリの応答性を測定するように設計されているが、この最新版ではパフォーマンスを測定するためのより良い方法と、現代のWeb環境を反映したより代表的なテストのセットを導入しており、パフォーマンステストにおける大きな前進と言える物だ。
Speedometer 3.0は、Blink/V8、Gecko/SpiderMonkey、WebKit/JavaScriptCoreの各ブラウザエンジン間のコラボレーション(マルチステークホルダーによる共同ガバナンスモデル)の成果であり、Microsoftも参加している。2014年のバージョン1.0はWebKitチームによって作成されたが、2.0では2018年にAppleとGoogleが協力している。
そしてMozillaが参加した。Speedometer 3.0 は、Blink、Gecko、WebKitの主要3つのブラウザエンジンが協力して開発した初のベンチマークとなる。新しいガバナンスモデルのもと、コンセンサスに基づいて開発が行われ、オープンソースリポジトリで共同作業が行われた。
Speedometer 3.0では、多くの新しいテストが追加されたが、特に、canvasとSVGチャートのレンダリング(React Stockcharts、Chart.js、Perf Dashboard、Observable Plot)、コード編集(CodeMirror)、WYSIWYG編集(TipTap)、ニュースサイトの閲覧(Next.jsとNuxt.js)をシミュレートする新しいテストが追加された。
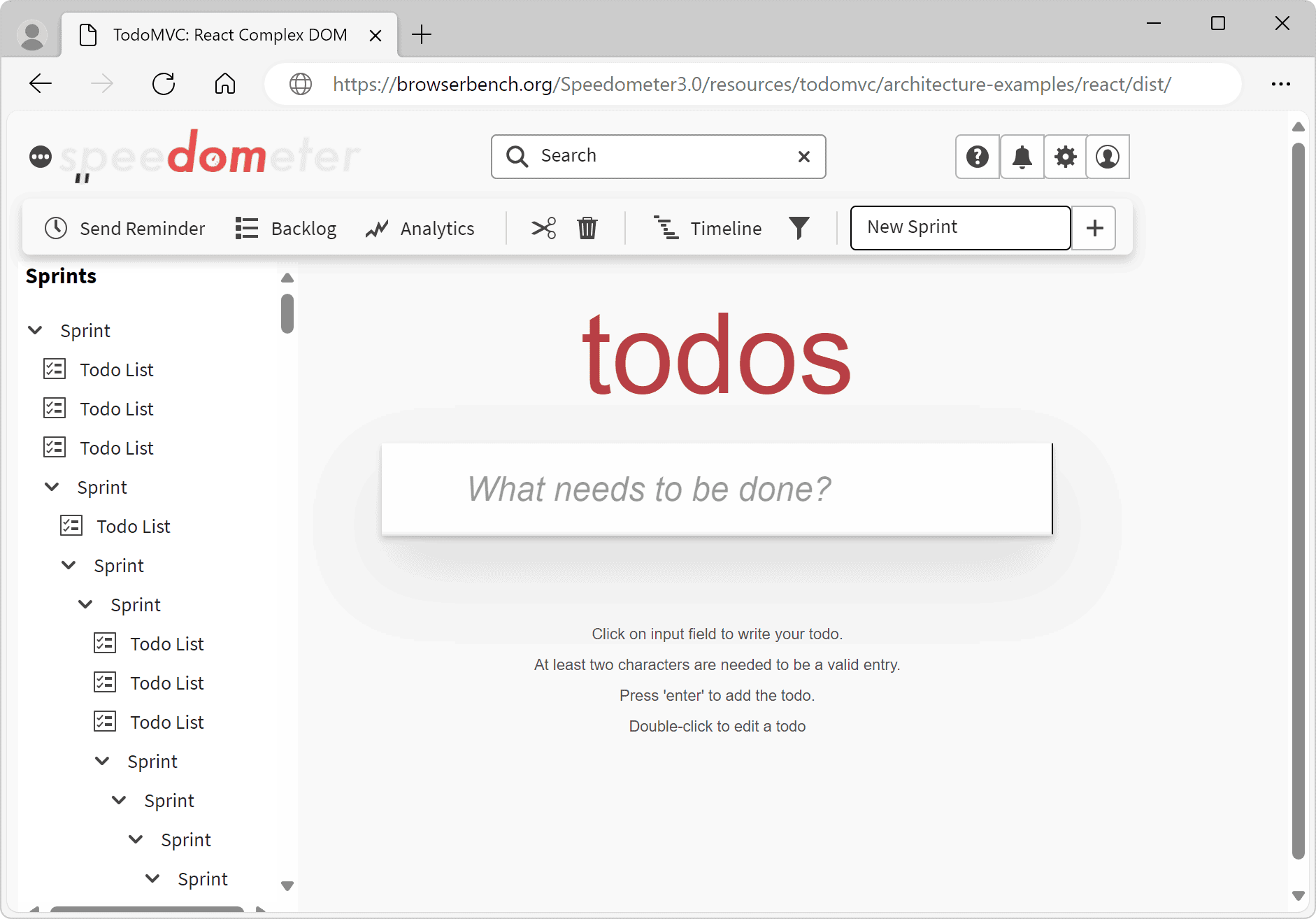
また、TodoMVC テストも改良されている。HTTP アーカイブのデータを基に、最も一般的なフレームワークの最も一般的なバージョンに適応するようにコードが更新された。結果として、以下のフレームワークとライブラリが含まれている:Angular、Backbone、jQuery、Lit、Preact、React、React+Redux、Svelte、Vue、そしてES5とES6をターゲットとしたバニラJavaScript実装、Web Componentsバージョン。
これらを組み合わせることで、より広範で代表的なエンジンの横断的なエクササイズとなり、Webでのユーザー体験を向上させるためにJS、レイアウト、CSS、グラフィックス、DOM APIを最適化する新たな機会を提供する。
また、テストランナーの改善も見られ、Speedometer 3.0では、このこれまで見逃していたレンダリング作業を測定できるようになり、実世界のコンテンツを最適化する機会が増えた。数々の変更により、ベンチマークの精度が大幅に向上し、エンジンが以前は見逃していたこの作業を最適化するため、ユーザーにとって実世界での改善につながっている。
Speedometer 3.0はWebアプリケーションの応答性をより正確に測定し、現代的なWebの動作を幅広く反映することで、ブラウザエンジンの最適化を促進し、結果としてユーザー体験を改善することを目指している。
テストはこちらからどうぞ。
Sources
- BrowserBench.org: Announcing Speedometer 3.0: A Shared Browser Benchmark for Web Application Responsiveness
- Mozilla: Improving Performance in Firefox and Across the Web with Speedometer 3
- WebKit: Speedometer 3.0: The Best Way Yet to Measure Browser Performance
- Windows Blogs: Contributing to Speedometer 3.0: Capturing real-world challenges on the web











コメント